背景
以前一直使用 Chrome 浏览器,特点是简洁、纯粹、好用,没有国内浏览器带的臃肿无用的功能,也没有广告,后来因为同步问题( Chrome 同步必需科学上网不方便)投入了 Edge 浏览器的怀抱。
最近发现 Edge 也开始向浏览器添加各种与浏览器无关的功能,变得越来越向国内厂家的风格,准备转用 Firefox 浏览器。
Firefox 由非盈利组织 Mozilla 运营,一直都是一个比较纯粹的浏览器软件,没有臃肿的功能和广告。但是 Firefox 相比 Edge 缺少一些实用的功能,比如:垂直标签、标签自动休眠等功能,好在 Firefox 还有强大的扩展机制,通过安装扩展可以达到类似的效果。
功能介绍
标签自动休眠:如果你也同时打开很多标签,那么你肯定需要这个功能,能帮助你休眠长时间未操作过的标签页面,大幅度降低内存使用。
垂直标签:对于大屏设备是非常友好的,能充分利用宽屏的空间,还能在标签较多的情况下展示完整的标题,方便选择需要的标签。
自动休眠
自动休眠功能我选择的是 “Auto Tab Discard” 扩展,安装和使用都比较简单,不需要繁琐就能使用。
安装
通过 Firefox Add-Ons 扩展商店直接搜索 “Auto Tab Discard” 或直接点击链接 https://addons.mozilla.org/en-US/firefox/addon/auto-tab-discard/ 进入安装页面,然后进行安装即可。
配置
安装好之后就能使用,一般不需要特殊配置。
效果
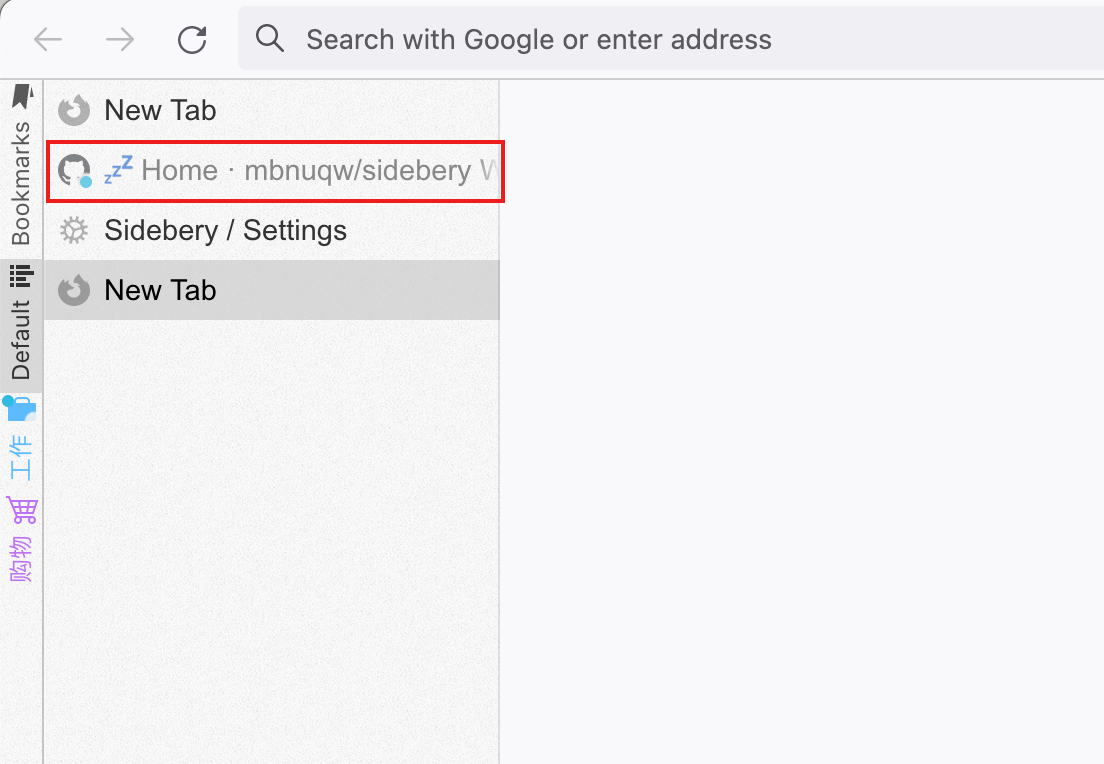
默认配置下,不活跃的标签将在 10 分钟后自动进入休眠状态,休眠之后会在标题前显示 💤 图标,点击标签后会重新加载标签。

垂直标签
本文基于 Sidebery v4.x ,此扩展的最新版本已更新为 v5.x,部分内容已不适用。
垂直标签功能我选择的是 “Sidebery” 扩展,功能比较丰富。支持 Plane > Group > Tab Tree 多级分组、数据同步、Firefox Container绑定、各种配置定制化。
安装
通过 Firefox Add-Ons 扩展商店直接搜索 “Sidebery” 或直接点击链接 https://addons.mozilla.org/en-US/firefox/addon/sidebery 即可。
配置
为了充分利用好 Sidebery 的能力,建议进行以下基本功能的配置。
隐藏顶部标签栏
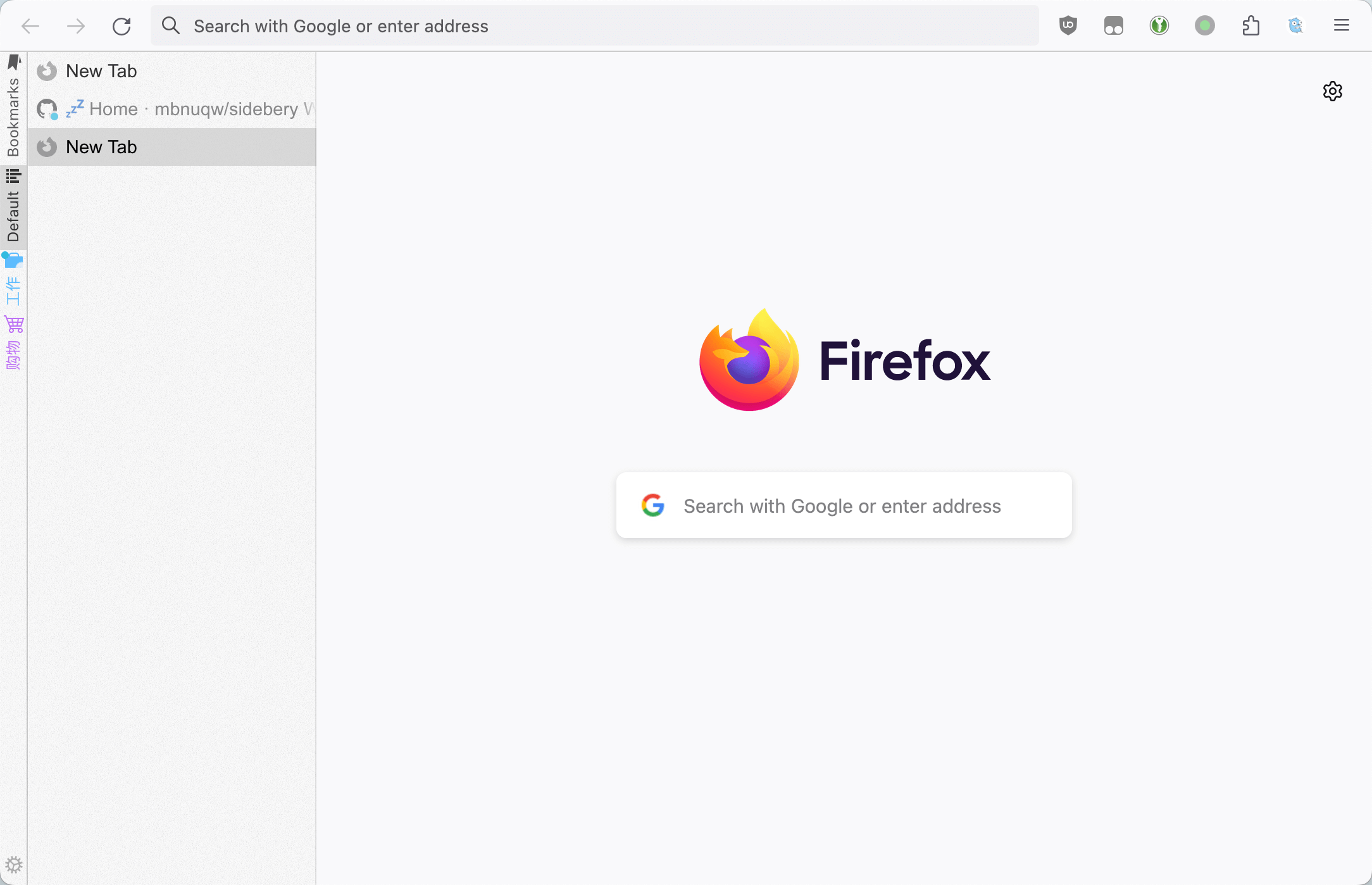
当我们安装好 Sidevery 之后,拥有了垂直标签栏,原本的顶部标签栏就没什么用处了,并且还会占用空间影响美观。
- 在地址栏输入
about:config回车进入配置页面,然后在搜索栏搜索toolkit.legacyUserProfileCustomizations.stylesheets并把值改为true。 - 在 Firefox 菜单栏依次选择
Help > Troubleshooting Information进入Troubleshooting Information信息页。 - 在
Troubleshooting Information信息页找到Profile Folder,然后点击右侧的Show in Finder,或者手动进入右侧显示的路径中。 - 在目录下创建 chrome 目录,并在 chrome 目录中创建
userChrome.css文件。 - 把下面的 CSS 代码添加到
userChrome.css文件中,并重启 Firefox。
|
|
隐藏 Sidebery Header
在 userChrome.css 中添加如下 CSS 代码,可以隐藏 Sidebery 的顶部工具栏,效果上会更美观一些。
|
|
Permissions
进入 Sidebery 插件配置页面,然后通过左侧菜单找到 Permissions 选项,根据你需要使用的功能为 Sidebery 授权相应的权限。
Container
Container 是 Firefox 提供的一种多账户隔离功能,不同 Container 下页面的 Cookie 是隔离的,可以实现单个站点登录多账号等功能。
在 Firefox 官网简介中,Container 主要能用于以下场景:
- 在一个页面上登录多个账户(例如:个人和工作邮件账号)
- 用VPN保护我的浏览(例如:在国外购物并从本国服务器查看您的银行账户 )
- 阻止跟踪和网络攻击(例如:有害的链接会被存放在链接里)
- 将网站分配给容器(例如:特殊的网页在特殊的容器中打开)
- 隐藏/展示和排序页面(例如:隐藏工作页面并对工作页面和个人页面进行排序)
- 在使用您的 Firefox 帐户登录的设备之间同步容器(例如:同步容器的名字以及网站的工作)
- 避免社交网络的历史记录(例如:在社交网络上使用容器)
关于 Firefox Container 的更多信息可以访问 https://support.mozilla.org/1/firefox/117.0/Darwin/en-US/containers 了解。
Panels
Panels 可以把标签分为不同的分区,不同的 Panel 可以配置不同的样式与绑定不同的 Container ,可以根据自己的使用习惯配置 Panels 。
Navigation bar
默认情况下导航条是在顶部的,如果你创建的 Panels 比较多,那么顶部的长度可能无法显示全部的 Panels ,使用上不太方便。
所以我们可以把导航条放置在左侧垂直显示,这样可以显示更多的 Panels 方便操作。
- 首先把
Navigation bar > Layout选项设置为vertical。 - 在
Styles editor中填写下面的 CSS 代码,美化显示效果。
|
|
效果

其它
关于 Sidebery 的更多使用方法可以参考 Sidebery Wiki